City Websites
City of Santa Barbara
Santa Barbara, CA is a well-known picturesque and vibrant city of over 90,000 residents in southern California.
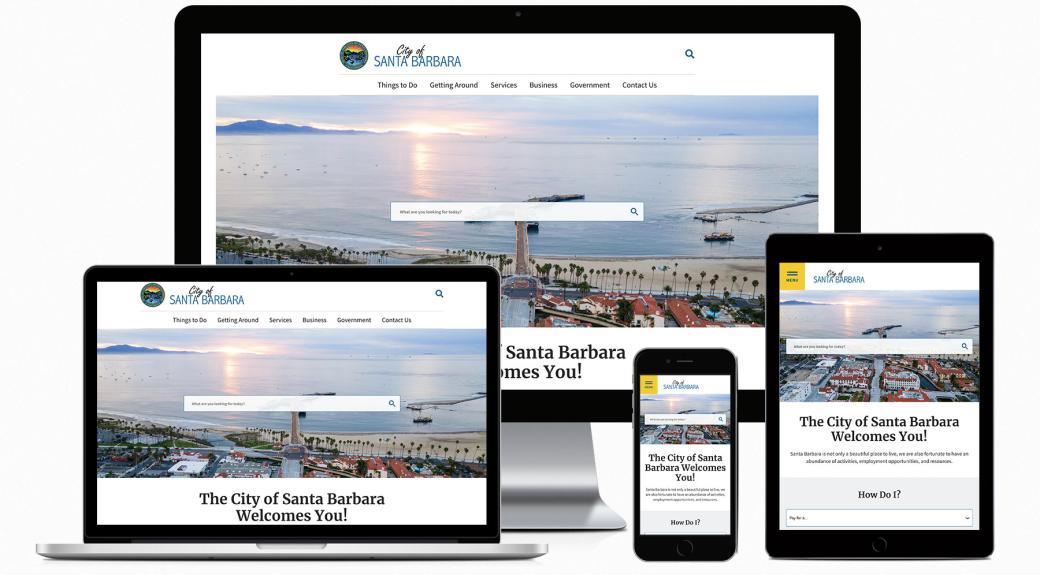
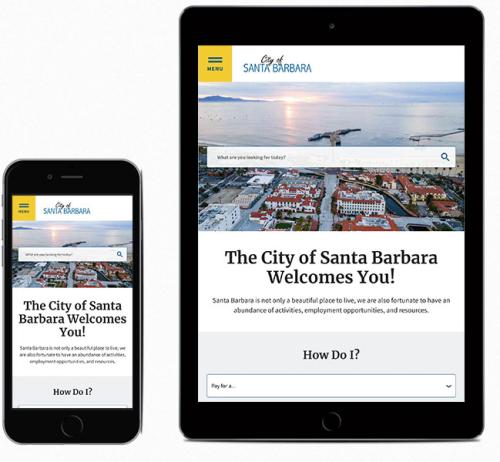
The City’s primary website is the primary tool for communicating with city residents, businesses and visitors. While rich in content, the website was in need of a redesign and an improved user experience. Specific items include improved mobile experience, multilingual capabilities, and full accessibility compliance. The site was powered by an older, expiring CMS and needed to be migrated to a well-supported modern CMS. Three additional subsites for the Parks, Library and Airport were also part of the project.
Santa Barbara needed a partner who could offer a combination of technical know-how, design savvy, and content strategy, all while guiding their own team of developers and editors and integrating their input throughout the process.
After a rigorous search process, including proposals, extensive interviews and software demos, Electric Citizen ("EC") was selected for the project. EC was selected based on our experience working with government clients, our team of experienced professionals, our approach to software development, and the values we bring to each and every project.
Like most engagements, we begin the project with an extensive planning and discovery phase.
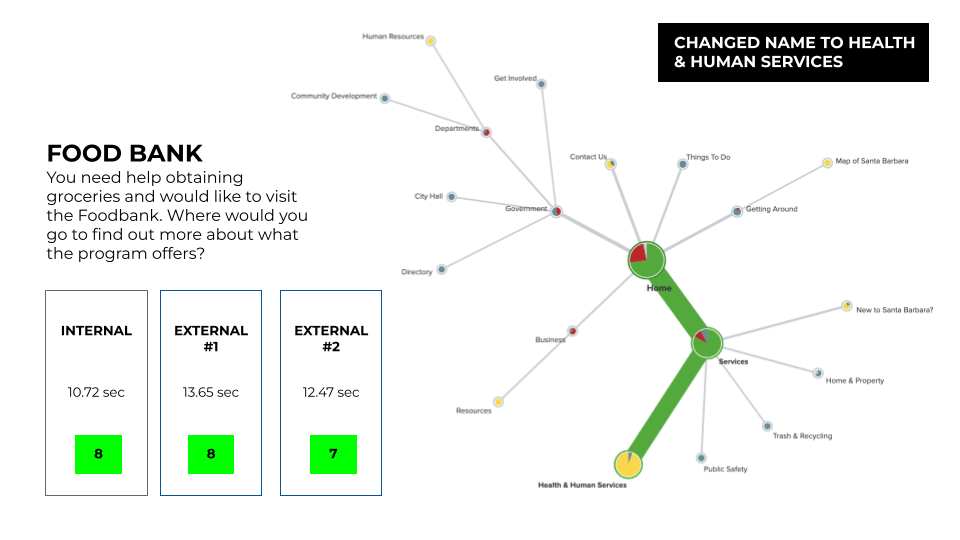
Content strategy activities included a full audit of existing content, looking at how the current webpages were performing and meeting client goals. Stakeholder interview and user workshops helped define audience and site goals, and better understand the purpose of the site and client needs.
We revised the existing sitemap and content structure to better meet audience needs, while giving the client tools to scrub existing content and remove underperforming pages where possible. User testing on sitemap changes let us verify our assumptions and adjust as needed.

From a technical standpoint, our technical architects reviewed the existing CMS and documented any site requirements from a technical perspective. Our team was able to migrate thousands of pages of content (including images and documents) from an older CMS to a newer, more modern CMS (Drupal).
We also discussed privacy concerns with the City, reviewing and identifying areas where personal information may be exposed or collected, and helping draft clear policies and practices to protect user privacy.
Building on the content strategy in stage one, we generated a series of wireframes, highlighting content and content hierarchy on a number of key site pages. This helped to visually define what was being discussed in content planning, and identify any content issues that needed resolving.
Transitioning to visual design, we then began our work by reviewing existing brand guidelines and looking at how the imagery and scenery of the city itself might influence design.
We first generated a series of "style tiles", exploring different fonts, color palettes, and styles/tones for the site. These quick one-page mockups helped establish an initial direction, which was then followed by a design board showcasing various design components, color and typography.
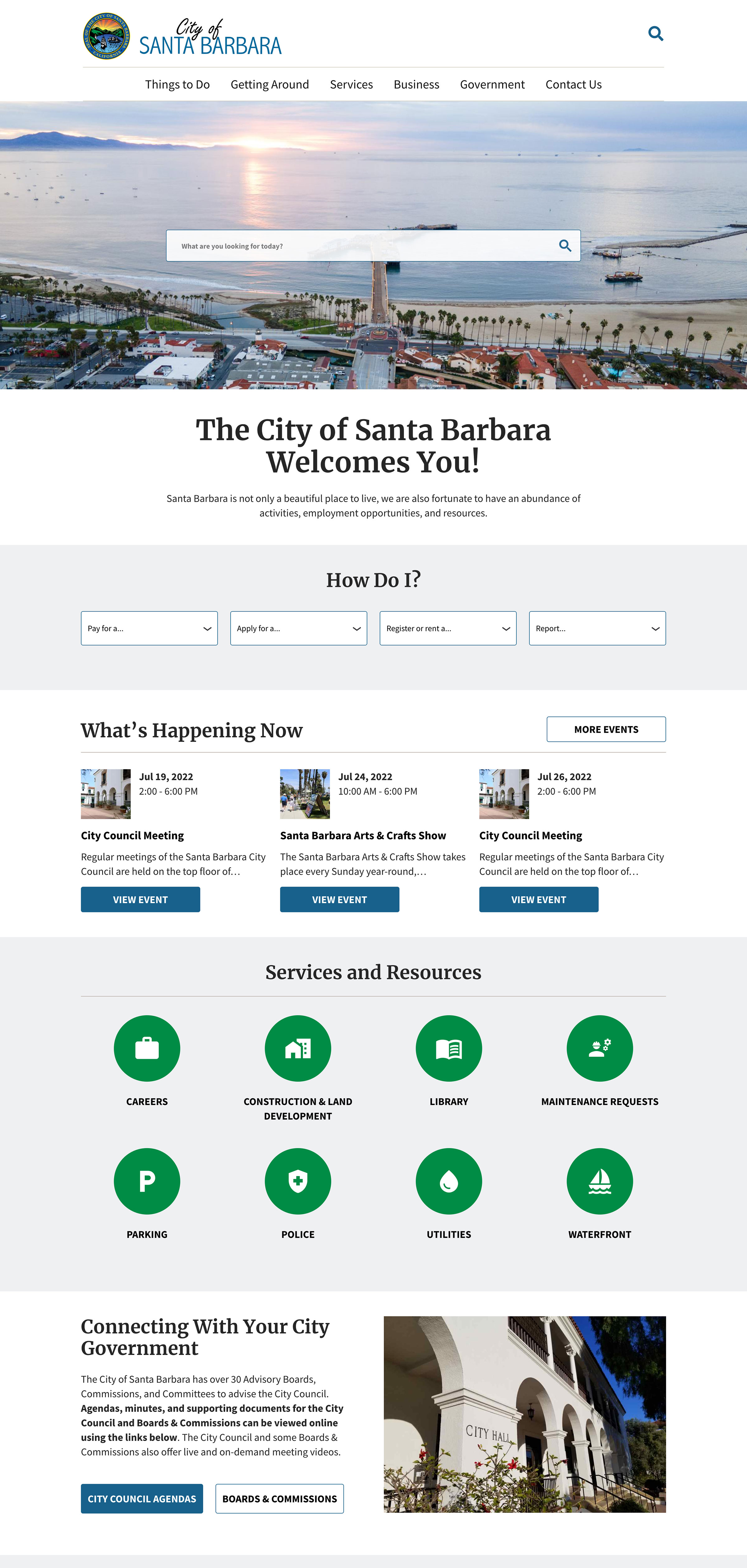
Once we all agreed on the overall look and feel for the new site, we then proceeded to generate a series of static page mockups, one for each wireframe. Throughout the process, the City was able to participate and share feedback with our team, all towards the goal of an effective, clean and easy-to-use design that supported City branding and made it easier for residents to find what they needed.

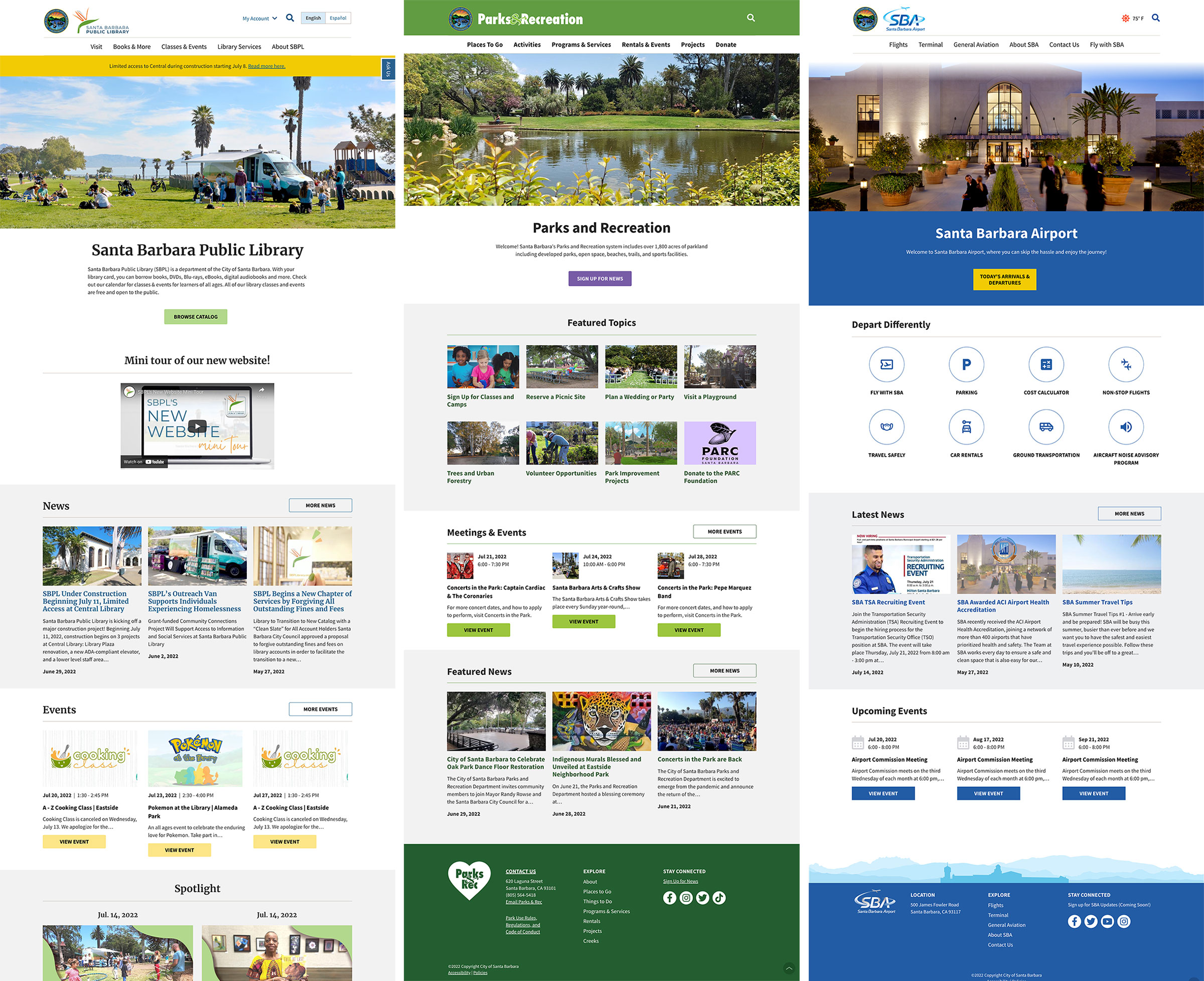
Migrating and redesigning a site for the city was large enough of a task to begin with. But on top of that, the City had multiple 'subsites' that needed to be included in the redesign.
Subsites included the City Library website, the Parks and Rec website and Santa Barbara Airport.
For each subsite, our team went through a similar process as we did with the overall City website – discovery, content strategy, sitemap, design, development, migration and launch.
The subsites are all unique, but part of the overall design system for the City as a whole. While accessible through unique URLs, site content is all managed and contained within a single install of Drupal.

I view this as a long-term relationship and have complete trust in the guidance and capabilities of the EC team
In addition to building and configuring a new website for the City in Drupal, our team of developers worked on a number of customizations and specialized development tasks to make the project a success.
Mailchimp integration
The City manages and maintains numerous email newsletters for different audiences, mostly through the email marketing platform Mailchimp.
For the new site, we were able to fully integrate Drupal with the email software. Editors have the ability to embed signup forms for different newsletters throughout the site. They can also publish content on the Drupal website, such as a press release, and have it directly generate and trigger a newsletter send to the right campaign segment in Mailchimp.
Data migration
The City's previous site was housed in an out-of-date and unsupported CMS. As a "non-standard" CMS, our ability to migrate content cleanly (without additional markup or presentation markup) into Drupal was unclear. We were able, however, to script automated migrations for many pages and files from the old CMS into Drupal, saving the City hundreds of hours of work.
We migrated over 2,000 pages and around 3,500 documents from the previous CMS, as well as images from a separate image management system. During the migration process, broken links were identified and fixed to point to new site URLs.
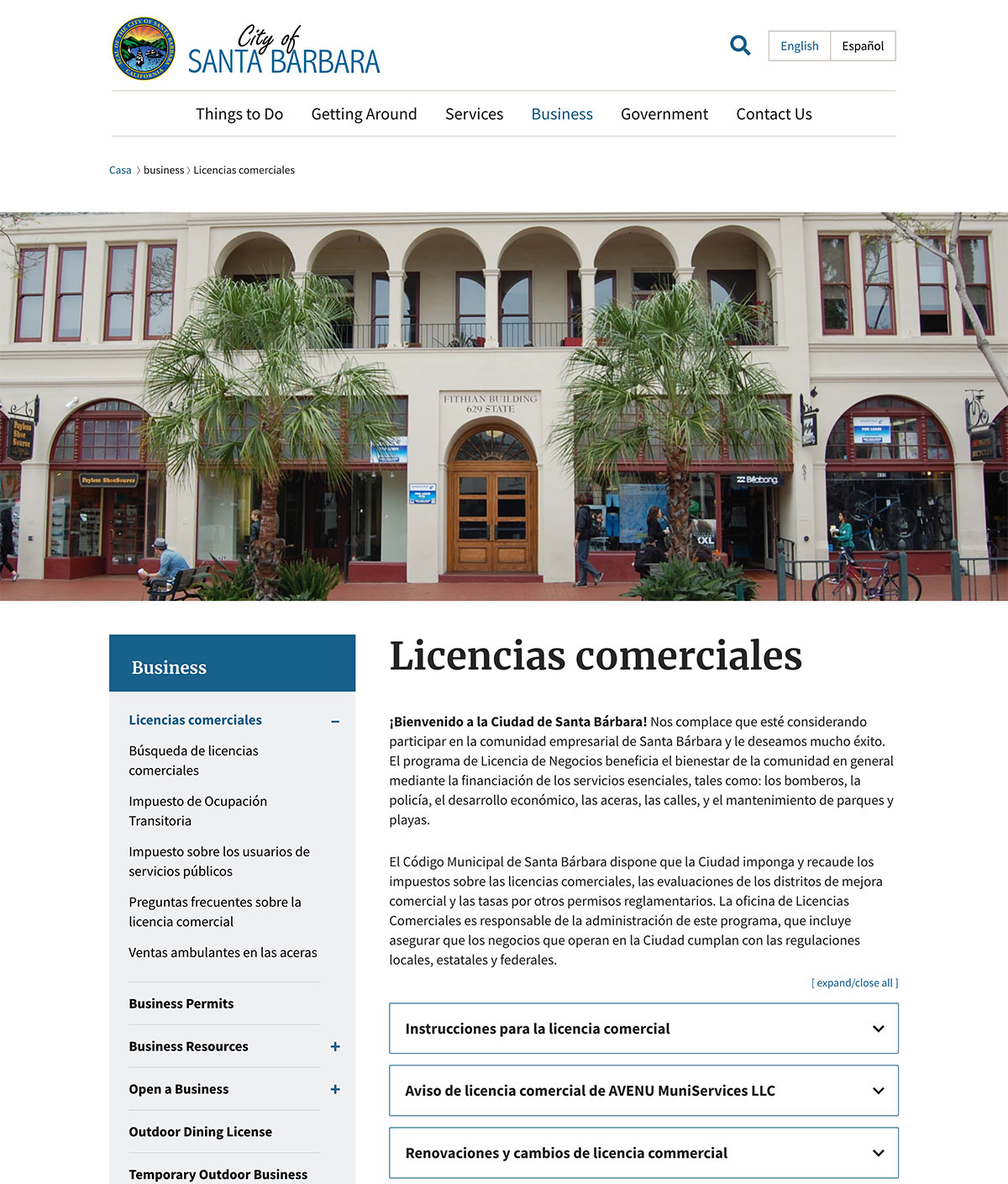
Multilingual
The new site was launched as a true multilingual experience, offering users a seamless transition between English and Spanish. Not only are pages and various reusable components open to translation, but so are all media items – images, documents, etc. Translations are entered manually by site editors, and do not rely on automated (and less accurate) machine-based translations.
Translating all the existing site content is a lengthy task, so not every page currently offers the option, but when they do, a clear "English or Spanish" button in the upper right can be accessed to switch between the two.

The project, including the primary City site, as well as all 3 subsites, was completed over the course of 9 months–on time and within budget. The site is responsive across a range of devices, and built to meet accessibility requirements. The new site has been well received by the City staff, adding many new features and providing a stable platform for future development.
After launch, EC entered into a long-term support and site improvement partnership with the City.