Title
Legal resources for MT residents
Project Summary
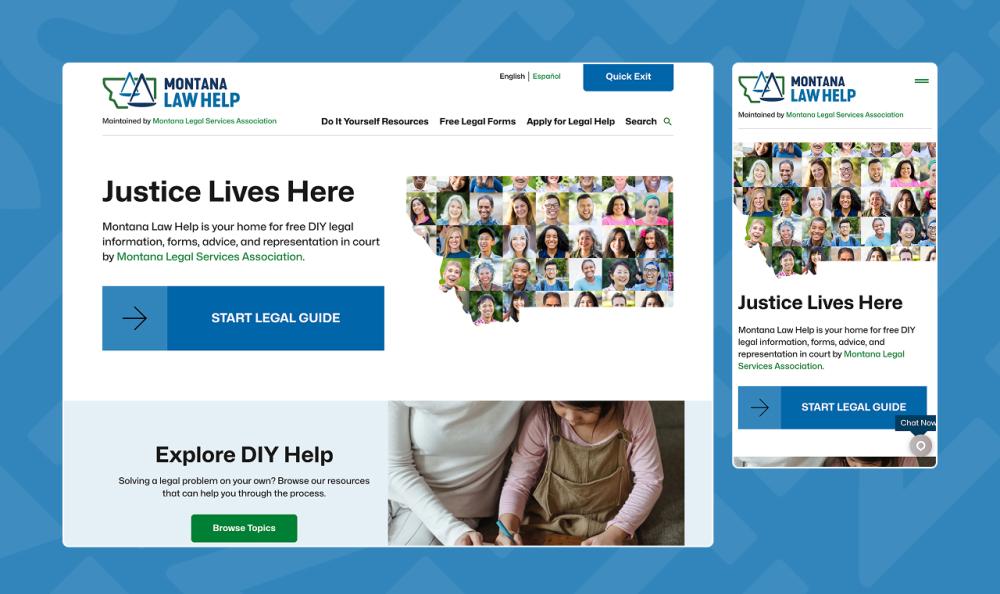
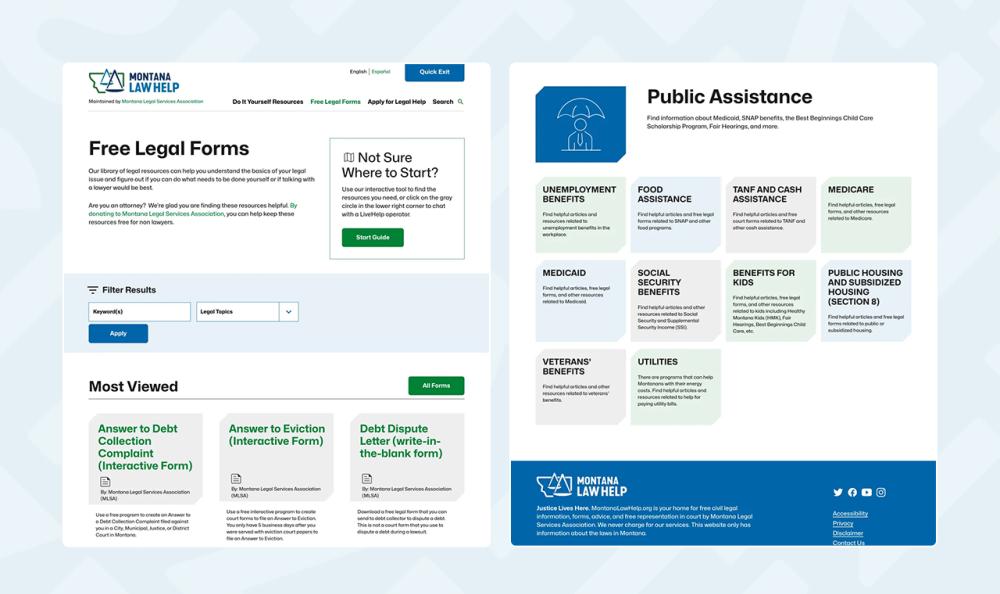
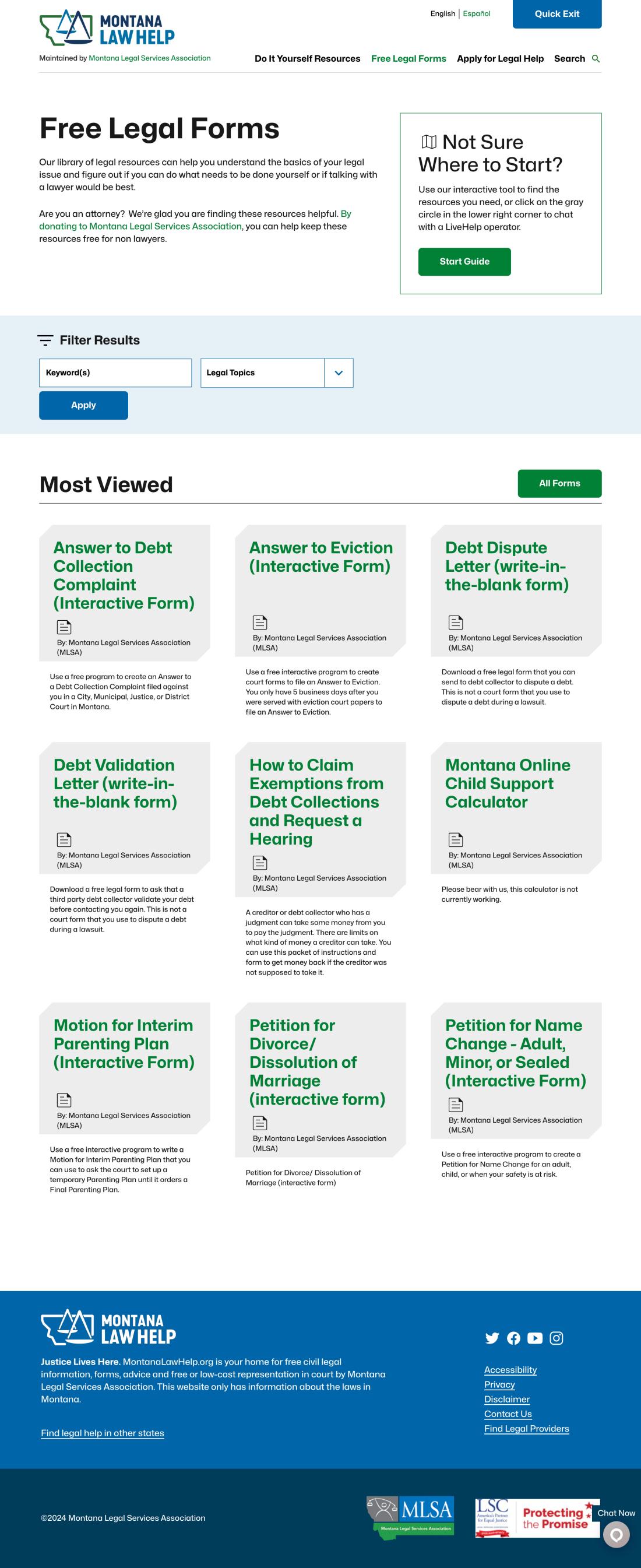
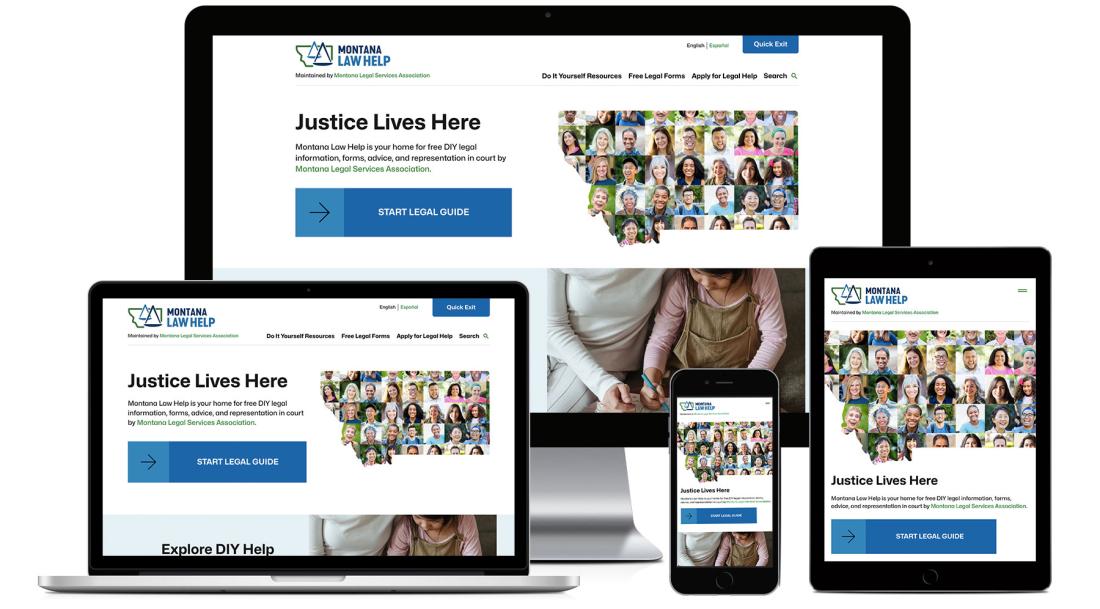
Montana Law Help
Featured Image

Project Overview
Montana Law Help exists to offer legal resources to all statewide residents.
The site is targeted at low-income and disadvantaged people in need of legal advice or aid. The previous site was dated in appearance and lacked a modern user experience that would best serve those in need.
Services Provided
Service Areas
Usability Testing
Sections