Making Trello Work For Us
Managing hundreds of tasks for each online project, with responsibilities spread out across multiple individuals of a web team can be challenging at best–occasionally turning to hair-pulling, head-banging-on-the-desk hard work.
At Electric Citizen, Trello earned its place among our tools of choice for managing project tasks among team members. Using a series of online “cards” that can be dragged and dropped across different task queues or project phases, it makes it easier to visualize progress, exchange internal questions and feedback, and track team members as they complete their work.
Like most project management tools, Trello does some things well and requires workarounds in other instances. Let’s take a look at what we’ve learned so far, and how we’re using Trello. If you use Trello in your work, or a similar tool, chime in through the comments below! I’d love to hear from you.
I really appreciate that Trello is a lightweight tool, with just the right amount of structure. I can change the structure of a board to adapt to clients’ needs and changes in our workflow. Trello helps us maintain a flexible and nimble approach to our work.
Other wins:
- Trello is easy to use, so onboarding clients and first-time users is easy.
- Handy integration with Toggl saves our team a few steps in time tracking.
- Simple tools like basic markup, checklists, due dates, and links to related cards meet our needs.
- The low cost keeps my bosses happy.
Trello isn’t for everyone. The lack of structure and process can be maddening and result in more work for a project manager. Plus, you won’t find built in reports or charts to help visualize progress or forecast project completion.
Other frustrations:
- It ain’t pretty. You can to swap out a background color on Trello’s boards, but overall Trello isn’t a tool that my design team likes to look at all day, every day.
- I can’t hide comments from clients or keep some cards private unless I move them to a different board that the client can’t see.
- Long streams of comments become cumbersome to read.
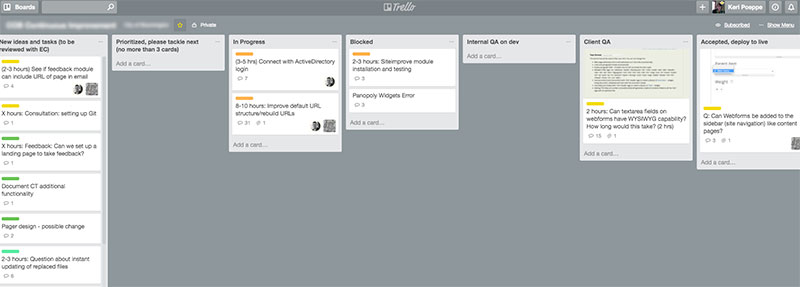
Our template board reflects a fairly standard workflow for any team. Cards start on the left side of the board and are moved across the board as we make progress on tasks.

- New ideas and tasks (all tasks, modifications, and updates to the website)
- Prioritized tasks (the 3-5 tasks the client wants us to tackle)
- In progress (a developer is actively working on cards in this column)
- Blocked (the current developer is stuck and cannot make progress)
- Internal QA on DEV
- Client QA on DEV
- Accepted, push to PRD
- Completed
List 1: New ideas and tasks
Nothing is impossible -- yet
The first column is “New ideas and tasks” and it stores the improvements and fixes that the client would like to see made to the website. Examples might include modifications to content types or view, responsive behavior improvements, design needs such as color palette updates or layout changes, or content assistance. Clients can add cards to this list at any time, and I enjoy seeing their new ideas flow into the Trello board.
List 2: Prioritized cards
What should we make happen next?
I ask clients to move cards into the Prioritized column, maintaining a total of 3-5 cards in that list at one time. This column allows our team to immediately focus on the tasks that are most important to the client. We’ll review the tasks, add hours estimates, confirm priorities as needed, assign a developers to cards, and move forward with the requested work.
Depending upon the hours estimated for a task, we might have to face the realities of budget and hours constraints. If we realize that a task is too big and complex, the card is moved to the Abandoned list.
List 3: In progress
Let's make some magic!
When we start working on a card, it is moved to the In Progress column on the board.
List 4: Blocked
We're churnin' mud and gettin' nowhere.
When a developer can’t complete a task, the card is moved to the Blocked column. We discuss blocked cards internally and try to identify a path forward. If cards are reassigned to a different developer, they stay in Blocked until work begins again. If we need to redefine a task and discuss with the client, cards are assigned back to the Project Manager (me!).
Lists 5 and 6: Internal QA and Client QA
“So...whadda ya think?”
After developers push up their work to the dev or test environment, we conduct an internal review and fix issues as needed. When internal QA is complete, we move cards to the Client QA column and solicit their feedback.
List 7: Accepted, deploy to PRD
“Make it so, Number One.”
If our work is approved, the client move cards to the Accepted column.
List 8: Completed
High fives!
Cards are moved the to Completed column after code is pushed to production, features are reverted, and any manual configuration is done.
Additional lists
Depending upon the project and the client, we’ll set up lists for cards that we want to track but are not going to complete at this time. Examples of these type of lists include:
- Abandoned
- On hold/in client’s court
- Save for future phase or project
We’ve adopted a few additional practices for communicating information needed by both our team and our clients.
Add the hours estimate to the card title
This gives clients an overview of costs and helps us limit the number of tasks to what is realistic given our schedule.
Spread the word about markdown options
A little bit of formatting goes a long way on cards, but Trello doesn't cue users about using bold, italics, bulleted or numbered lists, headers, human-friendly links, and so on. Trello's cheat sheet will help your users adopt markdown in their cards and comments.
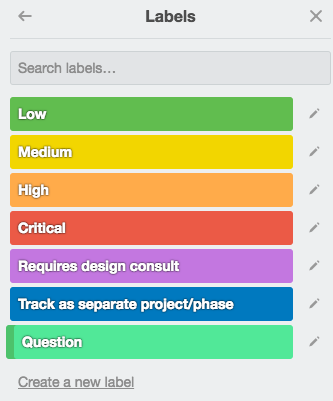
Use labels to track priorities, discussion items

Every card in the first column is assigned a priority label by the client. When reviewing columns on a board, the colored labels give us a quick overview of tasks by priority.
I also use the labels to track other specific characteristics, such as:Every card in the first column is assigned a priority label by the client. When reviewing columns on a board, the colored labels give us a quick overview of tasks by priority.
- Does the work requested require input from a designer?
- Does the task exceed the number of hours allotted for support tasks (typically any task larger than 8 hours is considered a new project and not support work)?
- Does the card contain a question, such as “How do I change the layout on this page?” or “What is the largest file size allowed for upload?”
Integrate with Toggl
We rely on Toggl for time tracking and the integration with Trello makes this easy. Just enable the Toggl Button Chrome Extension. A handy Toggl button appears on the card and you can click it to start and stop your work on a card and code it to the appropriate project in Toggl. I wish there was additional integration with project tasks in Toggl, but it isn’t difficult to work around that for reporting purposes.
We use Trello for our larger projects as well. However for these projects, I organize the board and lists slightly differently.
- Tasks and user stories
- Current sprint (tasks we want to complete in this sprint)
- In progress
- Blocked
- Internal QA
- Client QA
- Accepted, push to Stage (or test)
- Completed
- Icebox
For a large website design project, the number of cards under "Tasks and user stories" is overwhelming. To protect the team from Trello overload, I manage a separate board with all user stories, typically organized into anticipated sprint lists. When we're ready, I move cards or entire lists over to the main project board.
Trello has been really handy for tracking tasks among our web team, AND for managing continuous improvement boards for clients. It’s free to try, take a look. If you have any experience using Trello or similar tools, add your voice below!


Join the Discussion +