Layout in Drupal 8, Part 1
What's the best approach for building out web pages in Drupal? If you’re a designer, site builder, themer or editor in charge of producing a functioning website, layout is an important consideration.
Of course we’re talking about content, but also functionality and design – you likely have custom designs you need to turn into functioning webpages, complete with different regions, different media, different callouts and multiple columns.
If you're new to Drupal 8, or just Drupal in general, there are many options and approaches you could take. Let’s take a look at what’s available, what’s changed in Drupal 8, and how you can make the right decision for building your custom website.

Out of the box, core Drupal 8 provides a variety of tools to help with layout, including:
- Default themes and regions
- Template files
- Blocks
- Views
- Display modes
- WYSIWYG
Drupal can also be extended through a number of contributed modules, themes and libraries, which we'll look at in Part 2 of this article. For now, let's start by only focusing on our Core options.
Themes get defined under the Appearance tab of your admin tools. Bartik remains the default theme from Drupal 7 to Drupal 8, but with some edits around responsive theming and using the new-to-Drupal-8 Twig language for theme templates.
Bartik provides some initial theming, including a variety of custom .css files, organized in SMACSS folder structure recommended in Drupal 8. A series of blocks are already placed for you, such as the site menu, and a number of custom templates are provided, for components such as the site branding, search form, comments, and other small details.
Drupal also includes the Classy, Stable, Stark and Seven themes by default.
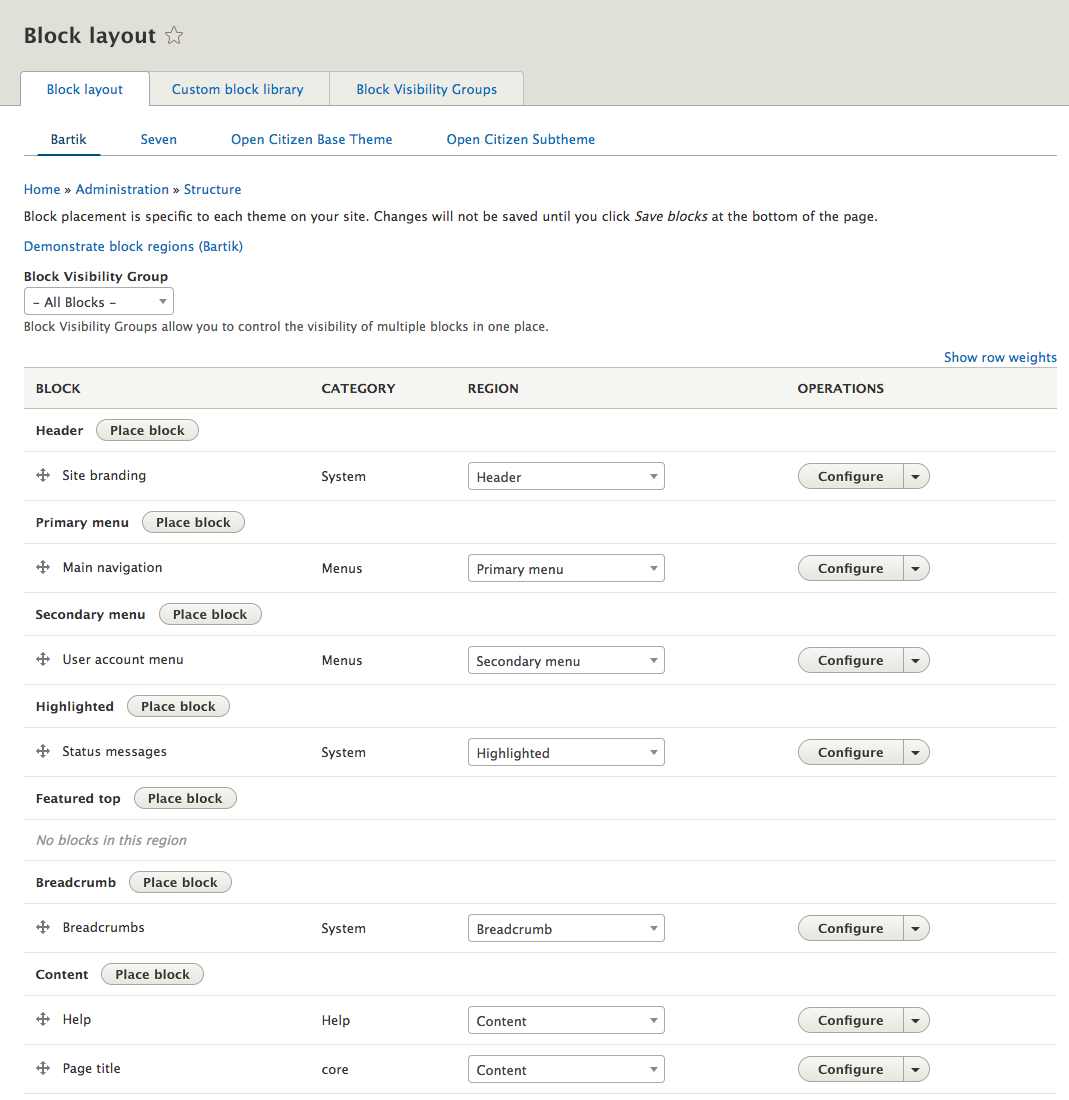
Regions
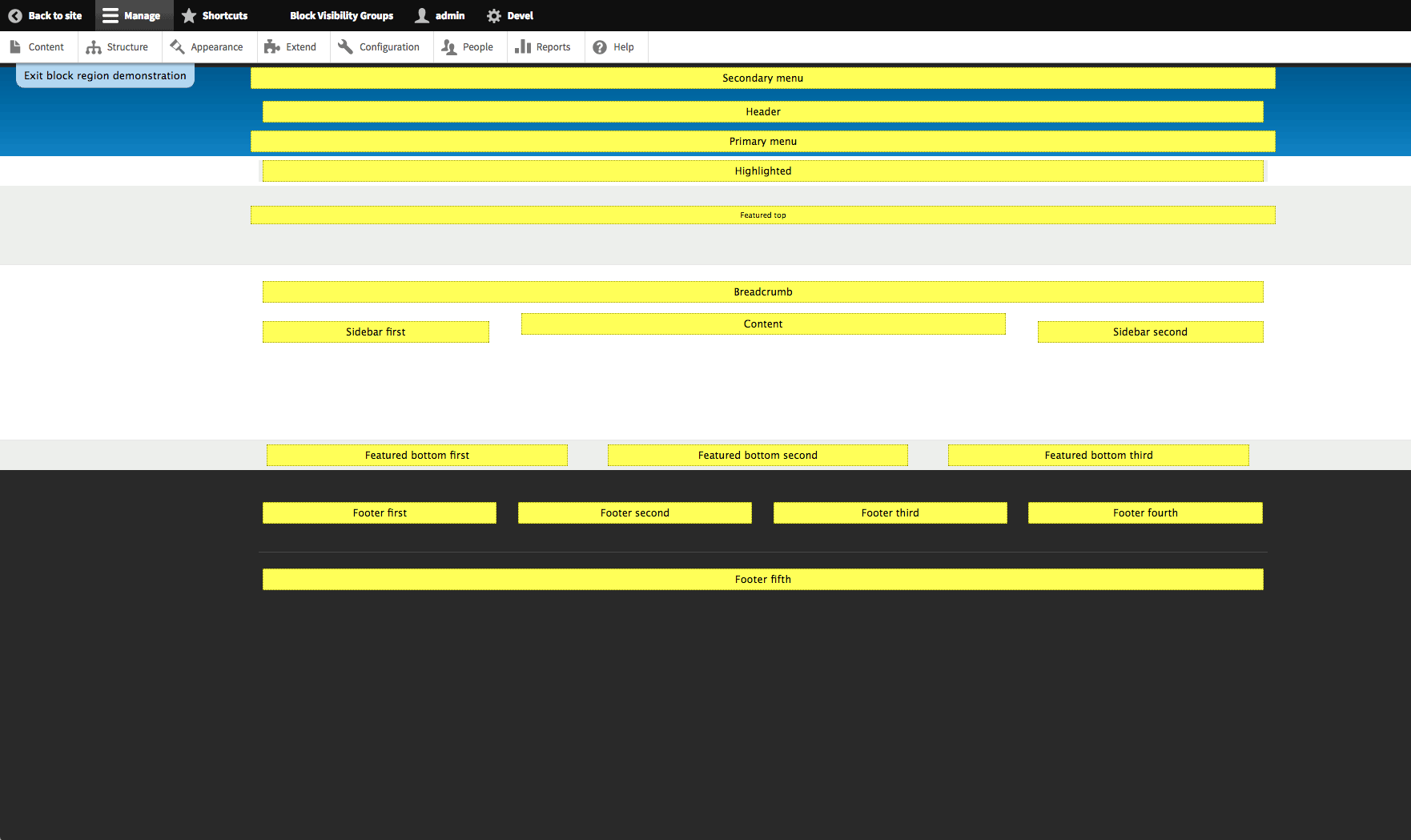
Bartik provides a variety of pre-defined regions for content. Regions in a Drupal theme are the areas in a template where content can be placed. These typically include a Header, Footer, and Content region at minimum, but can be expanded to include various sidebars, menus, breadcrumbs, and columns of regions for content. Bartik gives you around 17 regions by default, for a lot of layout flexibility.
For each region, editors can place blocks or other content, depending on the setup and customization of each site. Regions can be easily added or removed from a theme by editing a theme’s .html.twig.php template file, and a theme’s .info.yml file.


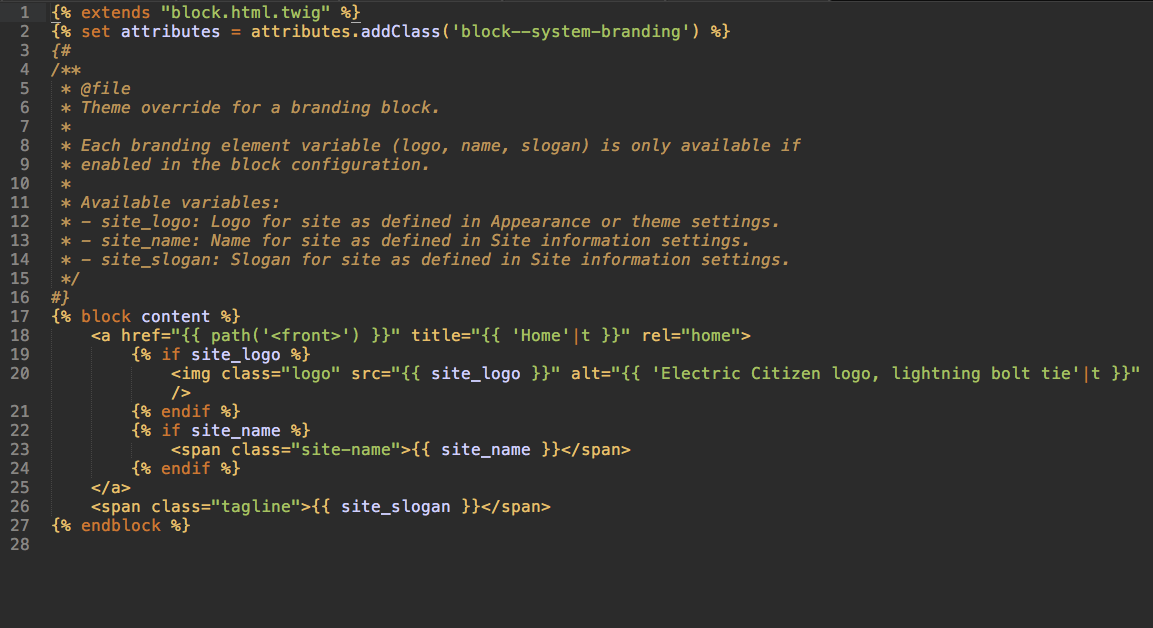
One of the biggest changes to layout in Drupal 8 was the introduction of the Twig language, replacing the PHPTemplate engine for templates in Drupal 6 and 7.
Twig is a template language from the Symfony2 framework. It’s a new syntax to learn, but there are many advantages to this change. Twig makes it easy to include and extend code from one template to another, in a language that’s easier to read and more secure that including PHP in your templates.
Many more page elements are exposed as template files in Drupal 8 as well, meaning it is easier than ever to customize your page layout.

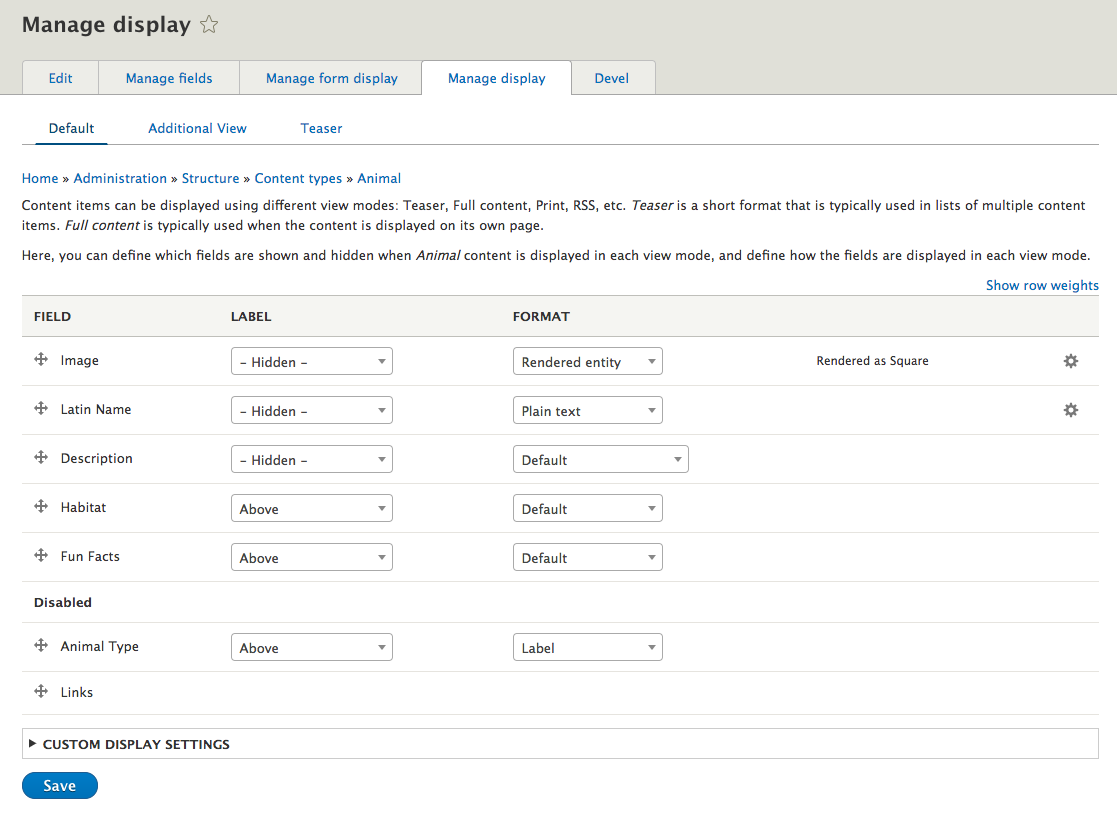
Similar to Drupal 7, editors can affect the display of their content fields via the “Manage Display” screen. New to Drupal 8 (core) is the ability to create additional display modes, beyond the usual “Default” and “Teaser”. This used to require the Display Suite module or the Entity View module.

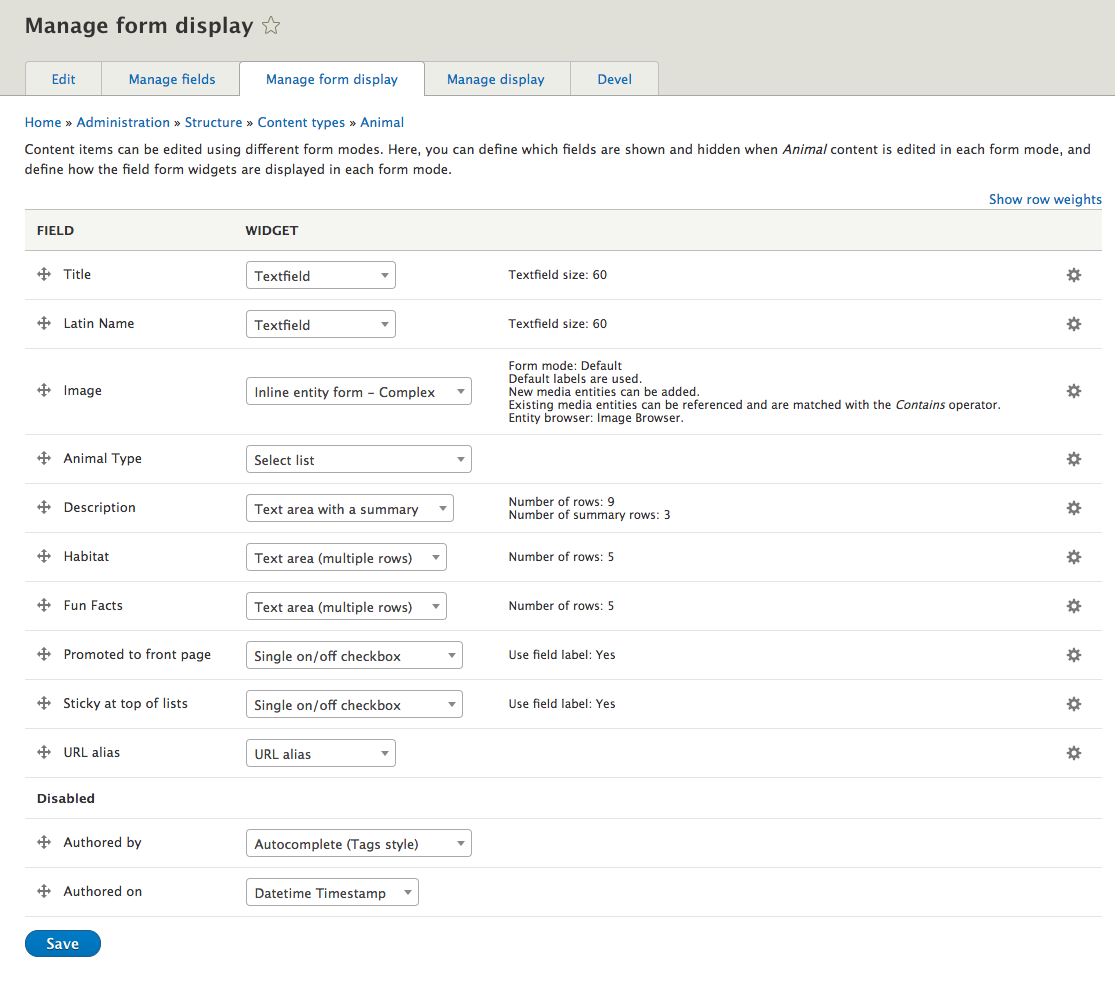
Also new to Drupal 8 is the separation of “Manage Display” (what the end user sees) and “Manage Form Display” (what the editors see). This allows for the creation of some more editor-friendly experiences, and customization of the screens for editing content.

What Hasn't Changed
Using Display Modes, an editor can rearrange content fields, show/hide labels, and affect the format of some content such as images. It remains as one-column, however, and not exposed to additional layouts such as a 3-column layout. To do that, you’ll need some additional modules, as we will see in Part 2 of this article.

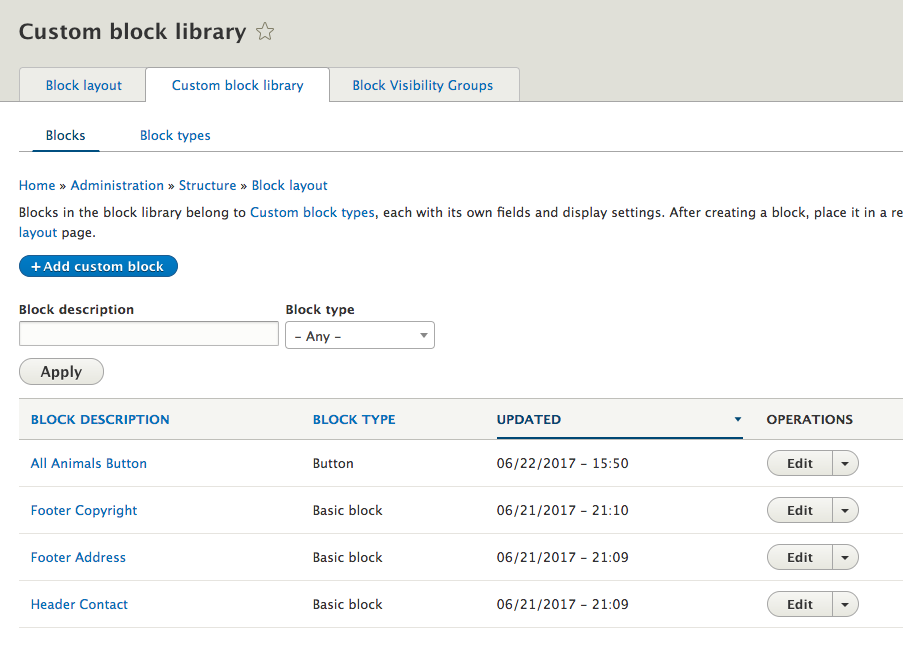
Blocks got a major overhaul in Drupal 8. A staple of Drupal for as long as I can remember, blocks have always functioned as little chunks of content that editors could create and move around to different regions of their theme, via the Block UI.
The problems with blocks were (1) you only had a title and body field (2) once you had a number of them, it was difficult to use the core Block UI to manage. Many users relied on the Context module or switched to a module like Panels instead. In Drupal 8, however, Blocks begin to address these issues.
Changes to Blocks

First change, blocks are now fieldable! This means you can create custom block types and add your own fields to each type, just like Content Types. This began in Drupal 7 with the BEANS module, but now it’s part of core. Because of this change, the Drupal 7 module Fieldable Panel Panes is also no longer needed.
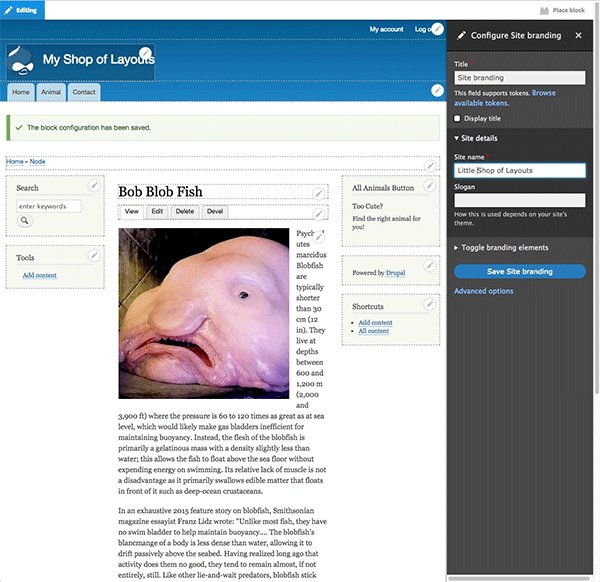
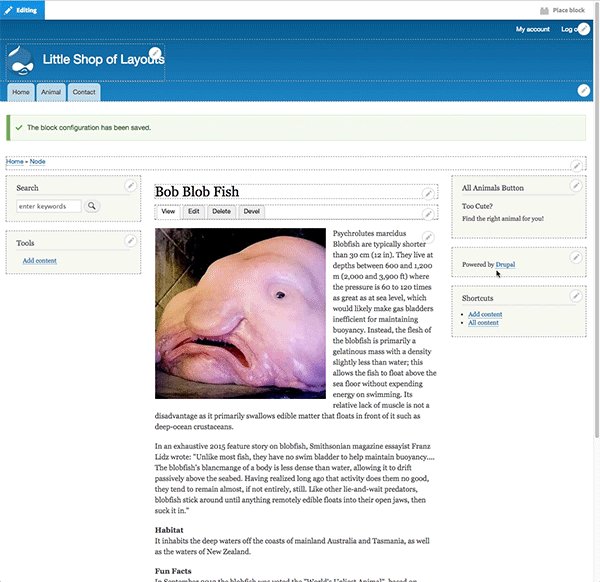
Second change, everything is a block. While items such as the site navigation were exposed as blocks in Drupal 7, others were hidden from editors, such as the site name and logo. Editors can now ‘see’ these elements as blocks (site branding), edit them and move them as needed.
Third change, blocks are now reusable. In Drupal 7, blocks could be placed in one region at a time. If you wanted to use the same block in different regions, you had to duplicate its content.
New modules for Blocks

The Blocks UI Admin is, by default, still not the best. Some older modules for managing blocks, such as Context, have made the jump to Drupal 8 (in Alpha at the time of this writing). A few new modules have a lot of promise for managing blocks as well.
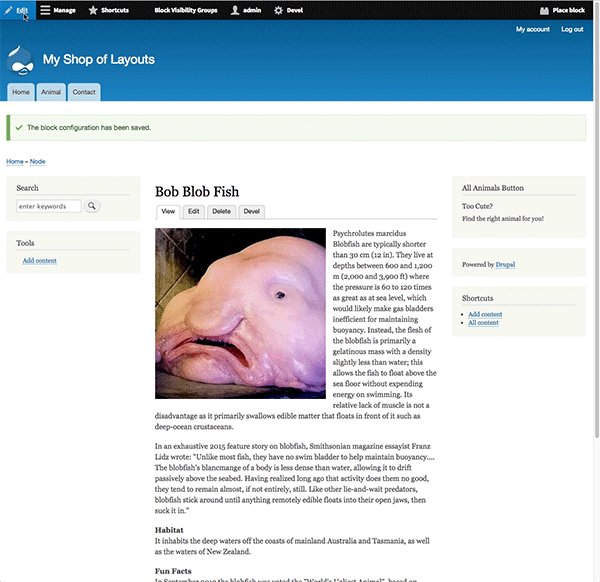
The Place Block module, now in core, will let editors place blocks on the page they are currently editing, eliminating the need to go to the Blocks UI Admin, and remember the URLs or node IDs of the content they wish to alter.
The Block Visibility Groups module improves the Blocks UI by allowing for filtering. This means editors can make the list of regions and blocks more manageable while editing and placing particular groups or types of blocks.
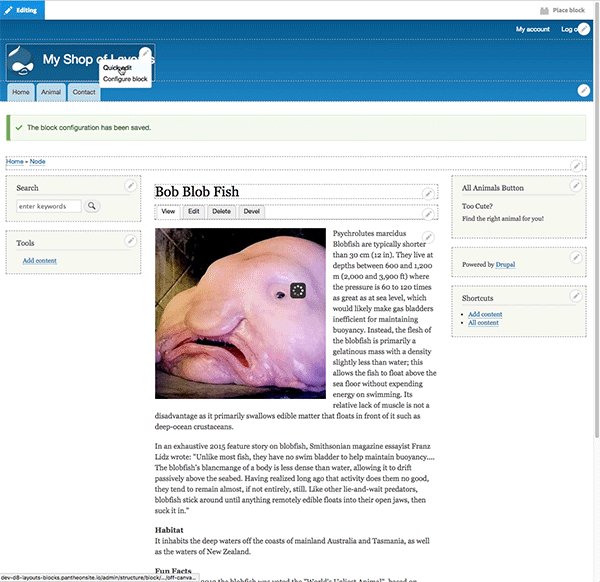
Settings Tray is currently an experimental core module (formerly known as Outside-In module) that allows for the editing of all page elements, while viewing a particular page. For example, while viewing an About Us page, an editor could expose all the related blocks on a page (site name, search block, etc.) and edit each of them individually via a slide-out editor (settings tray). Being able to edit all the blocks and global elements of a site on any given page is powerful, and part of the “outside-in” initiative of Drupal for better editing experiences.

Views is still with us in Drupal 8, but now in core! Views remains a fantastic visual database query tool, frequently used in making lists of content. But it’s also a handy tool for laying out content in rows and columns.
Data can be displayed in tables, lists or grids, similar to Drupal 7. But in Drupal 8, the grid format uses <div> instead of old-fashioned <table> data, which makes for a better responsive experiences.
Rendered entities, including blocks or other views, can be embedded inside custom views, for complex collections of data.

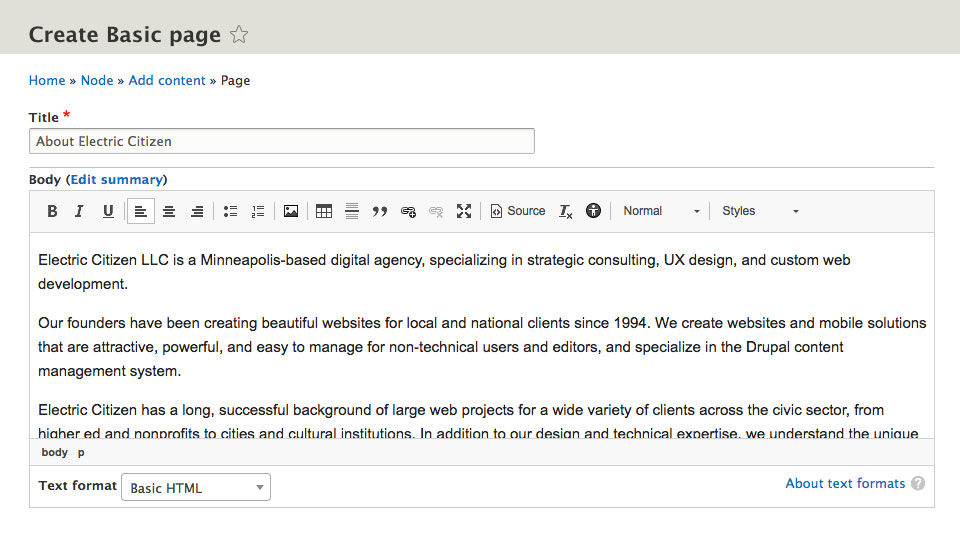
While not my recommended choice for page layout, a WYSIWYG editor has always been an option for some. And now, finally, Drupal has a WYSIWYG editor in core (CK Editor).
I recommend everyone avoid large blobs of content in their editors, and try not to include any layout altering code when possible (e.g. using a table for layout). In part 2 of this article, we’ll explore better ways of managing data such as Tables. Use your WYSIWYG for basic content, such as HTML headers, lists, paragraphs and links.
Layout is one of the "core strategic initiatives for Drupal 8", meaning that time and resources are being encouraged towards improving how Drupal handles layout moving forward.
One of the first fruits of this initiative appeared earlier this year, as the Layout API. While not a tool with a graphic user-interface, it does bring some more consistency to Drupal.
All contributed modules that rely on different page/content layouts (think 2 column, 3 column, etc.) will share the same library. It means less duplication between modules such as Page Manager and Display Suite and any other module or theme that supplies layout templates.
A lot of work thus far has yet to make it to official core modules. But more will be coming. An experimental module called Field Layout duplicates what contrib module Display Suite offers – editors could rearrange content fields inside different page layouts, instead of the current "1-column only" offering.
Big thanks to all those volunteering time on the layout initiative!
This has been a broad overview of Drupal 8’s many options for layout. For a deeper dive into Blocks, Views, or any of these other topics, I recommend some additional links.
In Part 2 of Layouts for Drupal 8, we’ll look at some of our favorite modules for expanding our layout options.
Have questions or comments, please add them below.




Join the Discussion +